
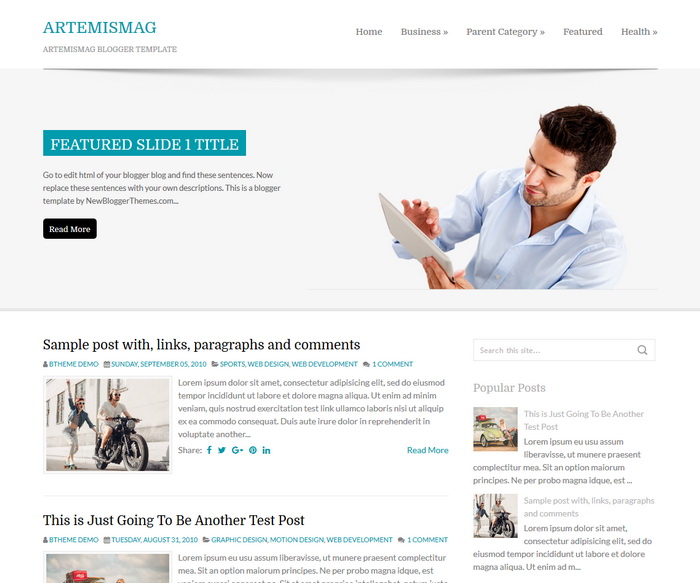
ArtemisMag is a minimal, 2 columns business blogger theme with a right sidebar and 4 columns footer widgets area. ArtemisMag Blogger template has a featured content slider, top navigation menu, auto post summaries, social and post share buttons, Google fonts, related posts with thumbnails and more.
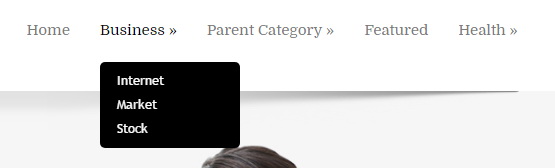
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<ul id='menu-primary-itemsnbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
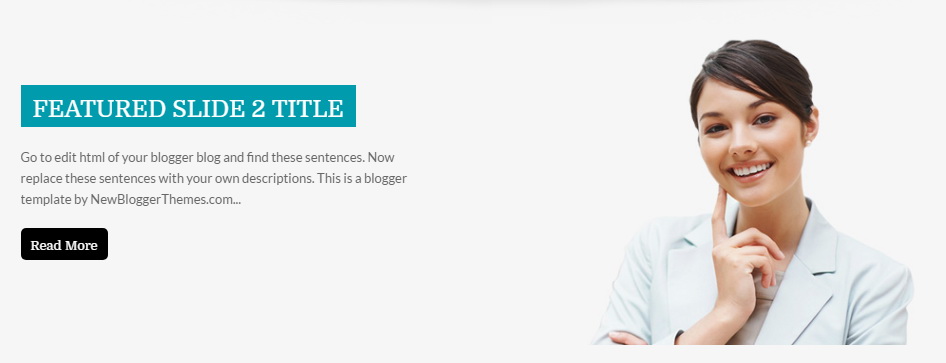
How To Configure Featured Content Slider:

There are 3 slides in the slider. You can add or remove more slides if you want.
This is the code for the first slide. Find it in "Edit HTML":
<!-- Slide 1 Code Start --> <li> <a href='ENTER-SLIDE-1-URL-HERE'><img src='https://2.bp.blogspot.com/-uX9N7RpMJMk/WQMdaqJ-vmI/AAAAAAAAQ1k/ep4bw24dNFImAYCKkfRFDff-BTDVkM4dACLcB/s1600/slide-1.jpg'/></a> <div class='flex-caption'> <h3 class='flex-title'><a href='ENTER-SLIDE-1-URL-HERE'>Featured Slide 1 Title</a></h3> <p>Go to edit html of your blogger blog and find these sentences. Now replace these sentences with your own descriptions. This is a blogger template by NewBloggerThemes.com...</p> <a class='slider-more' href='ENTER-SLIDE-1-URL-HERE'>Read More</a> </div> </li> <!-- Slide 1 Code End -->
Now replace,
"ENTER-SLIDE-1-URL-HERE"s with your real slide link,
"Featured Slide 1 Title" with your real slide title,
"Go to edit html of your blogger blog and find these sentences. Now replace these sentences with your own descriptions. This is a blogger template by NewBloggerThemes.com..." with your real slide description,
"https://2.bp.blogspot.com/-uX9N7RpMJMk/WQMdaqJ-vmI/AAAAAAAAQ1k/ep4bw24dNFImAYCKkfRFDff-BTDVkM4dACLcB/s1600/slide-1.jpg" with your own slider image address.
Follow same steps for other 2 slides.
How To Configure Social Buttons

Find this in "Edit HTML":
<ul id='socialnbt'> <li><a href='https://www.facebook.com/' id='facebooknbt' rel='nofollow' target='_blank' title='Facebook'/></li> <li><a href='https://twitter.com/' id='twitternbt' rel='nofollow' target='_blank' title='Twitter'/></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' id='rssnbt' rel='nofollow' target='_blank' title='RSS'/></li> <li><a href='https://www.youtube.com/' id='youtubenbt' rel='nofollow' target='_blank' title='Youtube Channel'/></li> <li><a href='https://www.linkedin.com/' id='linkedinnbt' rel='nofollow' target='_blank' title='Linkedin'/></li> <li><a href='https://www.pinterest.com/' id='pinterestnbt' rel='nofollow' target='_blank' title='Pinterest'/></li> </ul>
Add your own social links replacing default social profile URLs.













