
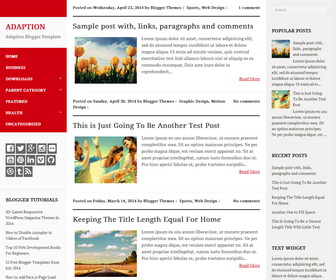
Adaption is a responsive, simple and elegant, blogger template with 3 columns layout. Adaption blogger template has left and right sidebars, social profiles, navigation menus, mobile only widget area, related posts and more.
How To Add Links to Top Navigation Menu
Find this in "Edit HTML":
<div class='menu-testing-menu-container'> <ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a class='menu-item-has-children' href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='social-linksnbt'> <ul class='clearnbt'> <li><a href='http://www.facebook.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Facebook</span></a></li> <li><a href='http://twitter.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Twitter</span></a></li> <li><a href='http://plus.google.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>GooglePlus</span></a></li> <li><a href='http://instagram.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Instagram</span></a></li> <li><a href='http://flickr.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Flickr</span></a></li> <li><a href='http://youtube.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Youtube</span></a></li> <li><a href='http://pinterest.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Pinterest</span></a></li> <li><a href='http://www.linkedin.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Linkedin</span></a></li> <li><a href='https://vimeo.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Vimeo</span></a></li> <li><a href='https://github.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Github</span></a></li> <li><a href='https://dribbble.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Dribbble</span></a></li> <li><a href='http://tumblr.com/' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Tumblr</span></a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><span class='screen-reader-textnbt'>Feed</span></a></li> </ul> </div>
Add your own social links replacing current social URLs.
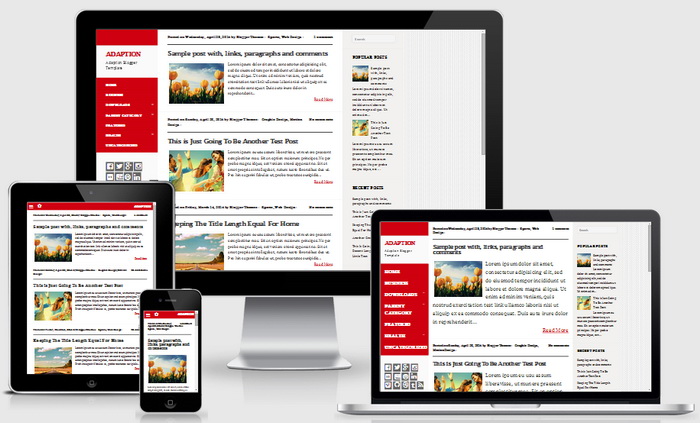
Adaption Blogger Template Responsive View: