
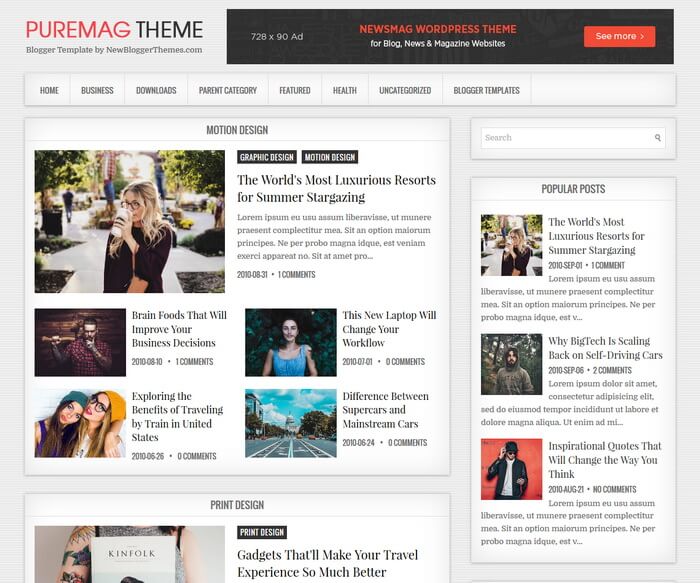
PureMag is a clean and 100% responsive, Template Designer compatible, SEO friendly blogger theme is based on latest v3 framework. PureMag Blogger Template has easy to use color and font options, featured posts widgets, auto post summaries, Facebook and Twitter meta tags, structured data, related posts with thumbnails, social profile widget and post share buttons, multi-level navigation menu, right sidebar, 4 columns footer, header banner widget, scroll-to-top button and more.
How To Install PureMag Theme
Please follow the steps given in the "Read Me.txt" file comes with theme file to install the theme properly.
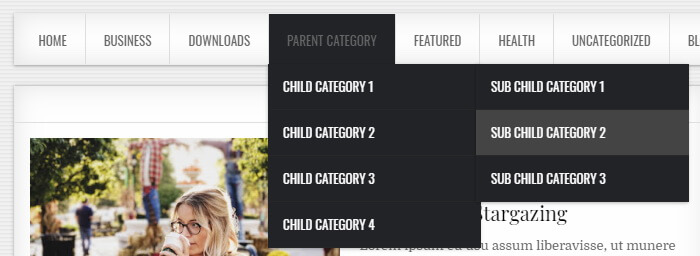
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='puremag-catnav clearfix' id='puremag-catmenu'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
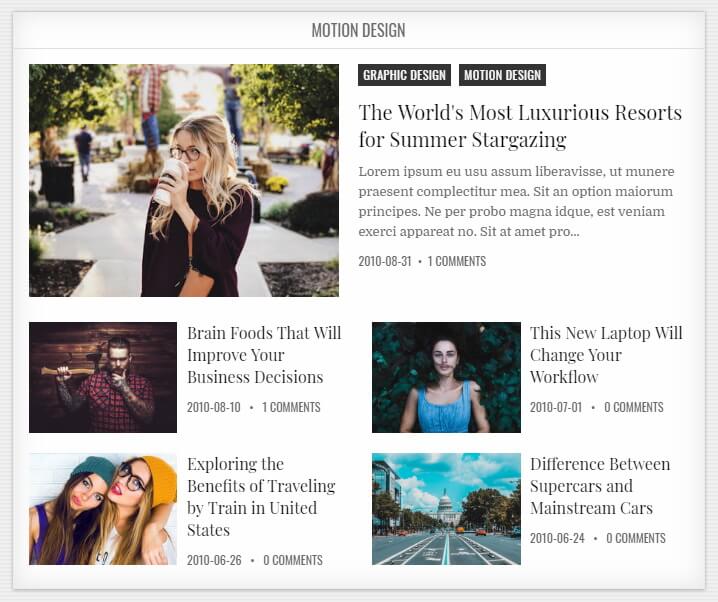
How To Add a Large Featured Posts Widget

This featured posts widget automatically displays posts from a given label name.
You need to add this code into a "HTML/JavaScript" gadget is located in a "Featured Posts Area" section of the "Layout" page:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=puremagfeaturedposts&max-results=5'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "5" with the number of posts you need to display.
Example:
<script src='https://puremag-nbt.blogspot.com/feeds/posts/default/-/Motion Design?alt=json-in-script&callback=puremagfeaturedposts&max-results=5'/></script>
Note: You can add unlimited number of large featured posts widgets like this.
How To Configure Top Social Buttons

Go to "Layout" page and add this code into a "HTML/JavaScript" gadget in the sidebar.
<div class='puremag-widget-social'> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><span class='screen-reader-text'>Linkedin</span></a></li> <li><a href='https://www.instagram.com/' rel='nofollow' target='_blank' title='Instagram'><span class='screen-reader-text'>Instagram</span></a></li> <li><a href='https://www.youtube.com/' rel='nofollow' target='_blank' title='Youtube'><span class='screen-reader-text'>Youtube</span></a></li> <li><a href='https://github.com/' rel='nofollow' target='_blank' title='Github'><span class='screen-reader-text'>Github</span></a></li> <li><a href='https://vimeo.com/' rel='nofollow' target='_blank' title='Vimeo'><span class='screen-reader-text'>Vimeo</span></a></li> <li><a href='https://dribbble.com/' rel='nofollow' target='_blank' title='Dribbble'><span class='screen-reader-text'>Dribbble</span></a></li> <li><a href='https://www.tumblr.com/' rel='nofollow' target='_blank' title='Tumblr'><span class='screen-reader-text'>Tumblr</span></a></li> <li><a href='https://www.stumbleupon.com/' rel='nofollow' target='_blank' title='Stumbleupon'><span class='screen-reader-text'>Stumbleupon</span></a></li> <li><a href='https://delicious.com/' rel='nofollow' target='_blank' title='Delicious'><span class='screen-reader-text'>Delicious</span></a></li> <li><a href='https://www.reddit.com/' rel='nofollow' target='_blank' title='Reddit'><span class='screen-reader-text'>Reddit</span></a></li> <li><a href='mailto:123@abc.com' rel='nofollow' target='_blank' title='Contact'><span class='screen-reader-text'>Contact</span></a></li> <li><a href='http://YOURBLOGNAME.blogspot.com/feeds/posts/default' target='_blank' title='RSS'><span class='screen-reader-text'>RSS</span></a></li> </ul> </div>
Add your own social links replacing default social profile URLs.
How To Add a Sidebar Featured Posts Widget

This featured posts widget automatically displays posts from a given label name.
You need to add this code into a "HTML/JavaScript" gadget is located in the "Sidebar" section of the "Layout" page:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=puremagrecentposts&max-results=3'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "3" with the number of posts you need to display.
Example:
<script src='https://puremag-nbt.blogspot.com/feeds/posts/default/-/Entertainment?alt=json-in-script&callback=puremagrecentposts&max-results=3'/></script>
Note: You can add unlimited number of sidebar featured posts widgets like this.
How To Add a Sidebar Recent Posts Widget
You need to add this code into a "HTML/JavaScript" gadget is located in the "Sidebar" section of the "Layout" page:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default?alt=json-in-script&callback=puremagrecentposts&max-results=3'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "3" with the number of posts you need to display.
Example:
<script src='https://puremag-nbt.blogspot.com/feeds/posts/default?alt=json-in-script&callback=puremagrecentposts&max-results=3'/></script>
PureMag Blogger Template Responsive View