
PersesMag is a clean and minimal, 2 columns blogger theme with a right sidebar and 3 columns footer widgets area. PersesMag blogger template has Google web fonts, top navigation menu, related posts with thumbnails, social and share icons, auto post summaries with thumbnails and more.
How To Configure Social Buttons

Find this in "Edit HTML":
<ul id='socialnbt'> <li><a href='https://www.facebook.com/' id='facebooknbt' rel='nofollow' target='_blank' title='Facebook'/></li> <li><a href='https://twitter.com/' id='twitternbt' rel='nofollow' target='_blank' title='Twitter'/></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' id='rssnbt' rel='nofollow' target='_blank' title='RSS'/></li> <li><a href='https://www.youtube.com/' id='youtubenbt' rel='nofollow' target='_blank' title='Youtube Channel'/></li> <li><a href='https://www.linkedin.com/' id='linkedinnbt' rel='nofollow' target='_blank' title='Linkedin'/></li> <li><a href='https://www.pinterest.com/' id='pinterestnbt' rel='nofollow' target='_blank' title='Pinterest'/></li> </ul>
Change default social links with your social profile URLs.
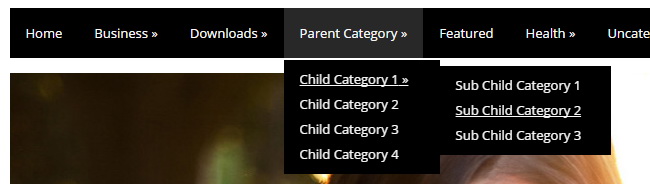
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul id='menu-primary-items'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Content Slider:

There are 3 slides in the slider. You can add or remove more slides if you want.
Find this first slide code in "Edit HTML":
<!-- Slide 1 Code Start --> <li> <a href='ENTER-SLIDE-1-LINK-HERE'><img src='https://4.bp.blogspot.com/-8FgyNxmqtiE/WDbo0D6YHGI/AAAAAAAAPXo/r91qfPlRCR8RWti17bx3-3WMOTZTbms5ACLcB/s1600/slide-image-1.jpg'/></a> <div class='flex-caption'> <h2 class='flex-title'><a href='ENTER-SLIDE-1-LINK-HERE'>This is featured slide 1 title</a></h2> <p>Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by NewBloggerThemes.com...</p> <a class='slider-more' href='ENTER-SLIDE-1-LINK-HERE'/> </div> </li> <!-- Slide 1 Code End -->
Now replace,
"ENTER-SLIDE-1-LINK-HERE" with your real slide link,
"https://4.bp.blogspot.com/-8FgyNxmqtiE/WDbo0D6YHGI/AAAAAAAAPXo/r91qfPlRCR8RWti17bx3-3WMOTZTbms5ACLcB/s1600/slide-image-1.jpg" with your own slide image URL,
"This is featured slide 1 title" with your real slide title,
"Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by NewBloggerThemes.com..." with your real slide description.
Follow same steps for next 2 slides.













