
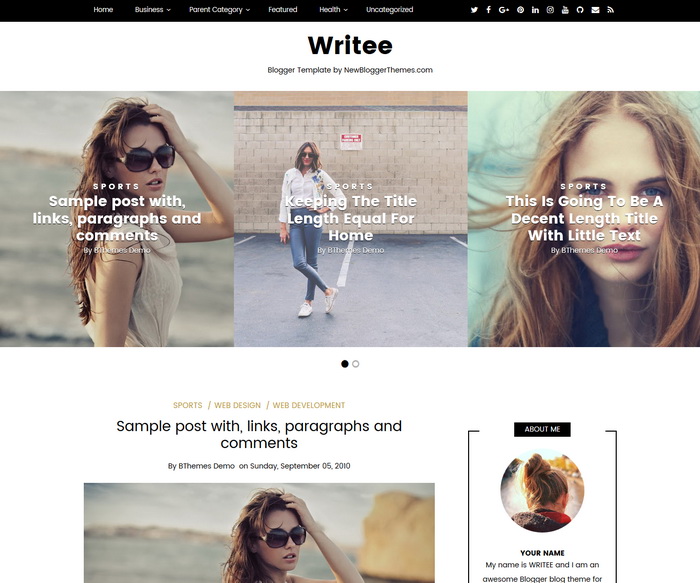
Writee is a creatively bold and visually stunning, search engine optimized, 100% responsive/mobile friendly, 2 columns personal Blogger blog theme. Writee Blogger Template is template designer compatible(font and colors options) and has 3 columns footer widgets area, right sidebar, featured posts slider, Google web fonts, unlimited colors, icon fonts, background image support, related posts with thumbnails, scroll to top button, social and sharing buttons, top navigation menu and more.
[purchase_link id="5263" text="Purchase - Writee Blogger Template" style="button" color="blue"]
It is 100% Mobile Friendly: Check Mobile Friendly
It has search engine friendly data: Check SEO Friendly
Writee Theme Features
- 100% Responsive (Mobile Friendly)
- Search Engine Optimized
- Unlimited Colors to Choose
- Hundreds of Fonts to Select
- Support for a Background Image
- Related Posts with Thumbnails
- 3 Columns Footer Widgets Area
- Top Multi-level Navigation Menus
- Beautiful Social Buttons
- Post Share Buttons
- Custom About Me Widget
- Custom Follow Me Widget
- Scroll to Top Button
- Facebook and Twitter Meta Data
- Many More Features...
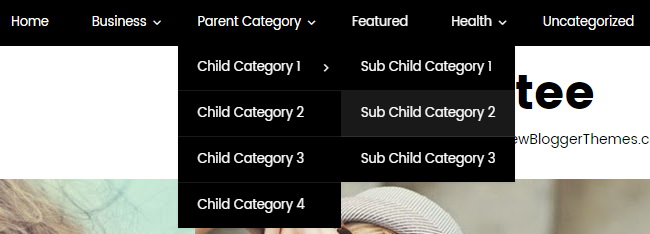
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<nav class='primary-navigationnbt' id='primary-navigationnbt' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'> <ul id='main-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </nav>
Replace "#" marks with real URLs and change anchor texts as you like.
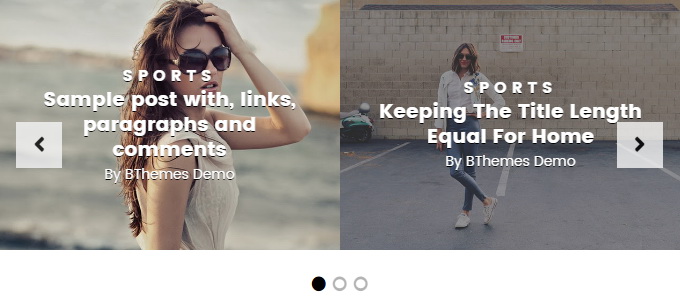
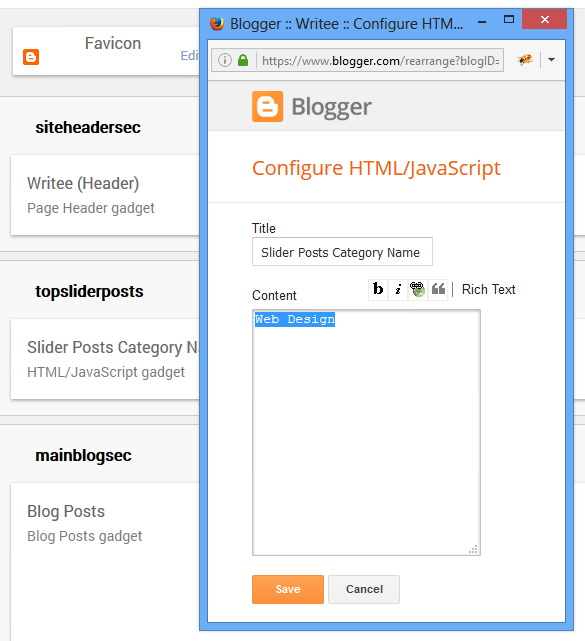
How To Configure Featured Posts Slider

This slider automatically displays posts from a given category. To add your category name go to "Layout" page.
Click on the edit link of "Slider Posts Category Name" widget.
Add your category name like below and save the widget.

How To Configure About Me Widget

Find this in "Edit HTML":
<div class='widget widget_aboutnbt'> <h2>ABOUT ME</h2> <div class='authornbt'> <div class='author-imagenbt'><img src='https://3.bp.blogspot.com/-EkwxuuKw-q0/WBA_Th3GPII/AAAAAAAAPFg/-Dxqx9z924Q8XWoqgLlgLyatpeYto9WEgCLcB/s1600/about-us.jpg'/></div> <div class='author-metanbt'> <h6 class='author-namenbt'>YOUR NAME</h6> <p class='author-descnbt'>My name is WRITEE and I am an awesome Blogger blog theme for photography, food, travel and other blogs. I'm Pixel Perfect and beautiful blogger theme by NewBloggerThemes.com.</p> </div> </div> </div>
Change image URL and text content as you like.
How To Configure Follow Me Widget

Find this in "Edit HTML":
<nav class='social-navigationnbt original-colorsnbt'> <ul> <li><a href='#' target='_blank'><span class='fa fa-facebook'/><small>Facebook</small></a></li> <li><a href='#' target='_blank'><span class='fa fa-twitter'/><small>Twitter</small></a></li> <li><a href='#' target='_blank'><span class='fa fa-instagram'/><small>Instagram</small></a></li> <li><a href='#' target='_blank'><span class='fa fa-linkedin'/><small>Linkedin</small></a></li> <li><a href='#' target='_blank'><span class='fa fa-google-plus'/><small>Google +</small></a></li> <li><a href='#' target='_blank'><span class='fa fa-youtube'/><small>YouTube</small></a></li> <li><a href='#' target='_blank'><span class='fa fa-pinterest-p'/><small>Pinterest</small></a></li> <li><a href='#' target='_blank'><span class='fa fa-dribbble'/><small>Dribble</small></a></li></ul> </nav>
Add your own social links replacing default social profile URLs.
How To Configure Header Social Buttons
![]()
Find this in "Edit HTML":
<nav class='social-navigationnbt default-colorsnbt' id='social-navigationnbt original-colorsnbt'> <ul> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a></li> <li><a href='https://www.linkedin.com/' rel='nofollow' target='_blank' title='Linkedin'><i class='fa fa-linkedin'/></a></li> ... </ul> </nav>
Change default social links with your social profile URLs.
Writee Blogger Template Responsive View