
Iwata is a clean, minimal, 100% responsive, lightweight, one column theme for bloggers. Iwata Blogger template has a bottom widgets section, navigation menu, auto post summaries, scroll-to-top button, social and share icons, Google web fonts, related posts with thumbnails and more.
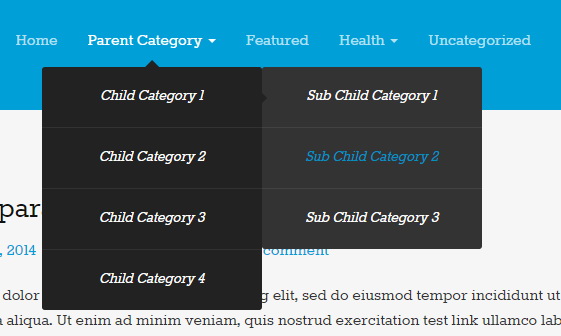
How To Configure Desktop Navigation Menu

Find this in "Edit HTML":
<ul class='main-menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Parent Category</a> <ul class='sub-menu'> <li class='menu-item-has-children'><a href='#'>Child Category 1</a> <ul class='sub-menu'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> ... </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Mobile Navigation Menu
Find this in "Edit HTML":
<ul class='mobile-menunbt hiddennbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Parent Category</a> <ul class='sub-menu'> <li class='menu-item-has-children'><a href='#'>Child Category 1</a> <ul class='sub-menu'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> ... </ul> <!-- /mobile-menu -->
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='social-buttonsnbt widget'> <a href='https://plus.google.com/' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank'><i class='fa fa-twitter'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank'><i class='fa fa-facebook'/></a> <a href='http://instagram.com/' rel='nofollow' target='_blank'><i class='fa fa-instagram'/></a> <a href='https://www.youtube.com/' rel='nofollow' target='_blank'><i class='fa fa-youtube'/></a> <a href='http://www.pinterest.com/' rel='nofollow' target='_blank'><i class='fa fa-pinterest'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><i class='fa fa-rss'/></a> </div>
Add your social profile URLs replacing default social profile URLs.
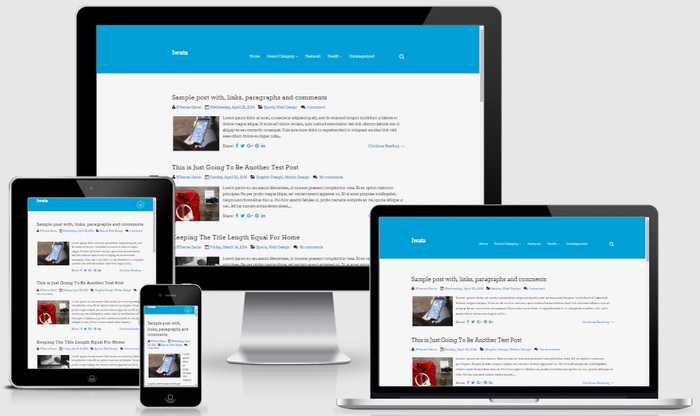
Iwata Blogger Template Responsive View