
Untitled is a nice bold, minimal, fully responsive blogger theme for writers. Untitled Blogger template has a top drop-down navigation menu, featured posts slider, right sidebar, related posts with thumbnails, social icons and share buttons, auto post summaries on homepage, Google web fonts and more features.
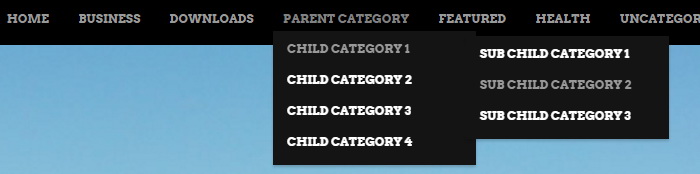
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-nbt-menu-container'> <ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Post Slider:
There are 3 slides in the slider. You can add or remove more slides if you want.
This is the code for the first slide:
<!-- Slide 1 Start --> <li class='featurednbt'> <a href='ENTER-SLIDE-1-LINK-HERE'><img alt='' height='400' src='http://3.bp.blogspot.com/-Soi0xQ1CdXY/Vp7pp0AZg5I/AAAAAAAAQRc/F8_83evf21c/s1600/slide-image-1.jpg' width='1280'/></a> <div class='featured-hentry-wrap'> <div class='hentry post-thumbnbt'> <div class='slider-headernbt'> <h2 class='entry-title'><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2> </div> </div> </div> </li> <!-- Slide 1 End -->
Now replace,
"ENTER-SLIDE-1-LINK-HERE"s with your real slide link,
"Enter Slide 1 Title Here" with your real slide title,
"http://3.bp.blogspot.com/-Soi0xQ1CdXY/Vp7pp0AZg5I/AAAAAAAAQRc/F8_83evf21c/s1600/slide-image-1.jpg" with your own slide image URL.
Follow the same steps for next 2 slides.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='widget social-buttonsnbt'> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='Google Plus'><i class='fa fa-google-plus'/></a> <a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a> <a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a> ... </div>
Add your own social links replacing default social profile URLs.
Untitled Blogger Template Responsive View