Ryu Blogger template is a clutter-free, minimal theme for personal bloggers. Ryu template has great readability with a large font size, and the one-column layout is perfect for displaying large images. Optional widgets are located at the top panel with social media links and a search field.
How To Configure Social Buttons
Find this in "Edit HTML":
<ul class='social-linksbwrap clearnbt'>
<li class='twitter-link'>
<a href='#' target='_blank' title='Twitter'>
<span class='screen-reader-text'>Twitter</span>
</a>
</li>
<li class='facebook-link'>
<a href='#' target='_blank' title='Facebook'>
<span class='screen-reader-text'>Facebook</span>
</a>
</li>
<li class='pinterest-link'>
<a href='#' target='_blank' title='Pinterest'>
<span class='screen-reader-text'>Pinterest</span>
</a>
</li>
<li class='google-link'>
<a href='#' target='_blank' title='Google Plus'>
<span class='screen-reader-text'>Google Plus</span>
</a>
</li>
<li class='linkedin-link'>
<a href='#' target='_blank' title='LinkedIn'>
<span class='screen-reader-text'>LinkedIn</span>
</a>
</li>
<li class='flickr-link'>
<a href='#' target='_blank' title='Flickr'>
<span class='screen-reader-text'>Flickr</span>
</a>
</li>
<li class='github-link'>
<a href='#' target='_blank' title='Github'>
<span class='screen-reader-text'>Github</span>
</a>
</li>
<li class='dribbble-link'>
<a href='#' target='_blank' title='Dribbble'>
<span class='screen-reader-text'>Dribbble</span>
</a>
</li>
<li class='vimeo-link'>
<a href='#' target='_blank' title='Vimeo'>
<span class='screen-reader-text'>Vimeo</span>
</a>
</li>
<li class='youtube-link'>
<a href='#' target='_blank' title='YouTube'>
<span class='screen-reader-text'>YouTube</span>
</a>
</li>
<li class='tumblr-link'>
<a href='#' target='_blank' title='Tumblr'>
<span class='screen-reader-text'>Tumblr</span>
</a>
</li>
</ul>
Add your own social links replacing "#" marks.
How To Add Links to Top Navigation Menu
Find this in "Edit HTML":
<ul class='menubwrap'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Downloads</a> <ul class='sub-menu'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='sub-menu'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='sub-menu'> <li><a href='#'>Child Category 1</a> <ul class='sub-menu'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a> <ul class='children'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
Top Panel (Widgets, Social Icons, Search Box)

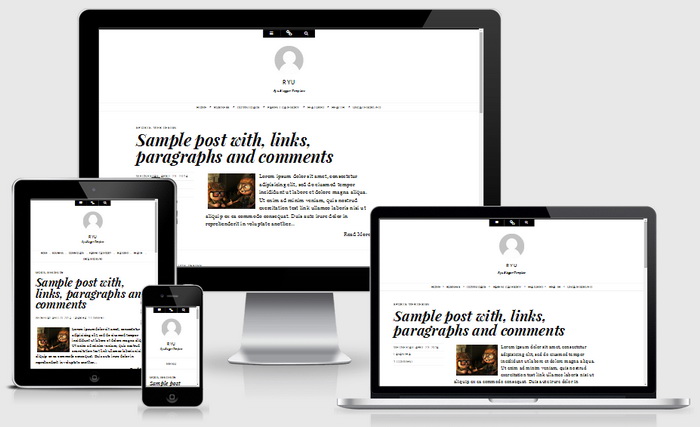
Ryu Blogger Template Responsive Design