
Delivery Lite Free vs. Pro Versions : Features Comparison
| Features | Free Version | PRO Version |
|---|---|---|
| Template Designer Compatible (Color Options / Font Options / Background Support) |
✖ | ✔ |
| Search Engine Optimized | ✖ | ✔ |
| Sticky Sidebars | ✖ | ✔ |
| Slider Configuration | Manual | Automatic |
| 2/3 Column Layouts | 3 | 2 and 3 |
| Remove Footer Credits | ✖ | ✔ |
| Priority Support | ✖ | ✔ |
| No Encrypted Scripts | ✖ | ✔ |
| Lifetime Theme Updates | ✔ | ✔ |
| For Unlimited Domains | ✔ | ✔ |
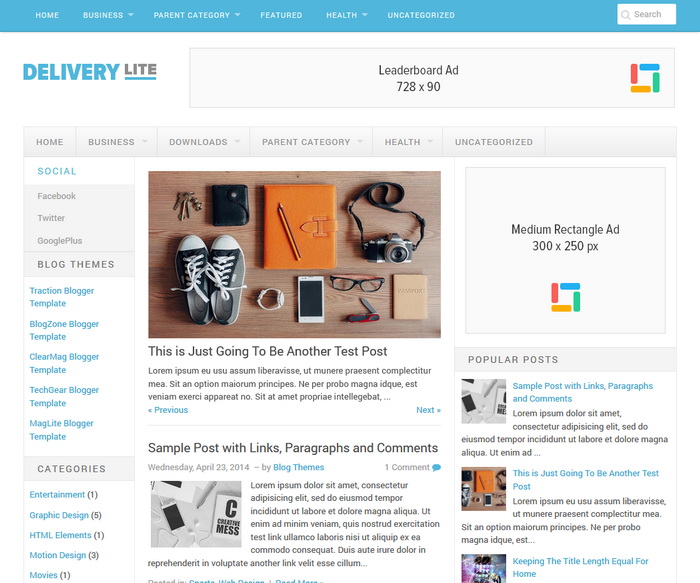
Delivery Lite Blogger template is a minimalist, beautiful, modern and mobile-friendly responsive magazine theme for blogger blogs. Delivery Lite is great for online magazines websites, news websites or personal blogs, because the minimalism it will give content-focused effect to your reader. Delivery Lite Blogger Template has colors and font options, featured posts slider, auto post summaries, related posts with thumbnails, social profile links, share buttons, 2 multi-level navigation menus, left and right sidebars, 4 columns footer and more.
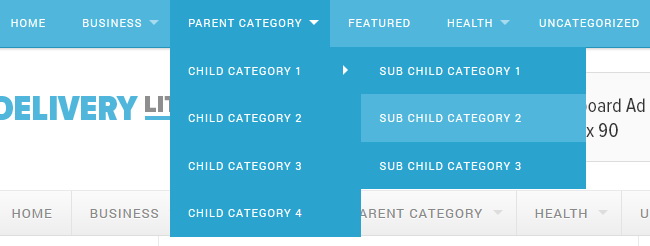
How To Add Links to Primary Navigation Menu

Find this in "Edit HTML":
<ul class='menu-primary-items sf-menu' id='menu-primary-items'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='sub-menu'> <li><a href='#'>Child Category 1</a> <ul class='sub-menu'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Featured</a></li> <li><a href='#'>Health</a> <ul class='sub-menu'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
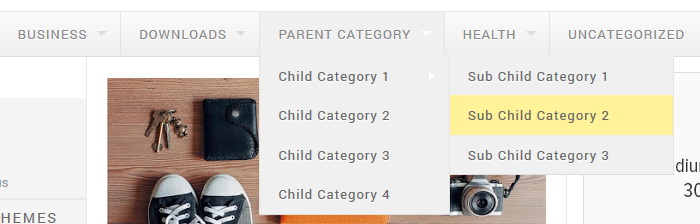
How To Add Links to Secondary Navigation Menu

Find this in "Edit HTML":
<ul class='menu-secondary-items sf-menu' id='menu-secondary-items'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> <li><a href='#'>Downloads</a> <ul class='sub-menu'> <li><a href='#'>Dvd</a></li> <li><a href='#'>Games</a></li> <li><a href='#'>Software</a> <ul class='sub-menu'> <li><a href='#'>Office</a> </li> </ul> </li> </ul> </li> <li><a href='#'>Parent Category</a> <ul class='sub-menu'> <li><a href='#'>Child Category 1</a> <ul class='sub-menu'> <li><a href='#'>Sub Child Category 1</a></li> <li><a href='#'>Sub Child Category 2</a></li> <li><a href='#'>Sub Child Category 3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> <li><a href='#'>Health</a> <ul class='sub-menu'> <li><a href='#'>Childcare</a></li> <li><a href='#'>Doctors</a></li> </ul> </li> <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Links
Find this in "Edit HTML":
<ul>
<li>
<a href='#'>Social</a>
<ul class='children'>
<li><a href='https://www.facebook.com/newbthemes' rel='nofollow' target='_blank' title='Facebook'>Facebook</a></li>
<li><a href='https://www.facebook.com/newbthemes' rel='nofollow' target='_blank' title='Twitter'>Twitter</a></li>
<li><a href='https://plus.google.com/+Newbloggerthemes/posts' rel='nofollow' target='_blank' title='GooglePlus'>GooglePlus</a></li>
</ul>
</li>
</ul>
Add your own social links replacing our social links.
How To Configure Featured Posts Slider: PRO Version

This slider widget automatically displays posts from a given label name. Go to "Layout" page.
Click on the edit link of "Featured Posts Slider Widget" widget and add this code:
<script src='https://YOURBLOGNAME.blogspot.com/feeds/posts/default/-/LABELNAME?alt=json-in-script&callback=deliveryliteliderposts&max-results=5'/></script>
Replace "https://YOURBLOGNAME.blogspot.com" with your real blog address.
Replace "LABELNAME" with the real label name you want to retrieve posts.
Replace "5" with the number of posts you need to load in the slider.
Example:
<script src='https://delivery-lite.blogspot.com/feeds/posts/default/-/Graphic Design?alt=json-in-script&callback=deliveryliteliderposts&max-results=5'/></script>
Save your widget.
How To Configure Featured Posts Slider: FREE Version
There are 4 slides in the slider. You can add or remove more slides if you want.
To configure first slide, find this in "Edit HTML":
<!-- slide 1 code start --> <li><a href='ENTER-SLIDE-1-LINK-HERE'><img src='http://3.bp.blogspot.com/-QwrN-SnFI20/U3l-FotfmYI/AAAAAAAAJRI/JuS4fpuSJKA/s1600/slide-image-1.jpg'/></a><header class='entry-header'><h1 class='entry-title'><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h1></header><div class='entry-summary'>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com....</div></li> <!-- slide 1 code end -->
Now replace,
"ENTER-SLIDE-1-LINK-HERE"s with your real slide link,
"Enter Slide 1 Title Here" with your real slide title,
"http://3.bp.blogspot.com/-QwrN-SnFI20/U3l-FotfmYI/AAAAAAAAJRI/JuS4fpuSJKA/s1600/slide-image-1.jpg" with your slide image URL,
"This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com...." with your real slide description.
This procedure is same for other slides.
Delivery Lite Blogger Template Responsive View