
Ingrid is a free, 100% responsive Blogger theme for simple, feminine bloggers. It's riddled with gorgeous, hand-drawn flower illustrations. Ingrid Blogger Template features a one-column blog layout and a two-column widget area in the footer. It has Google fonts, FontAwesome icons, related posts with thumbnails, social and sharing icons, top navigation menu, auto post summaries, custom post timestamp and more.
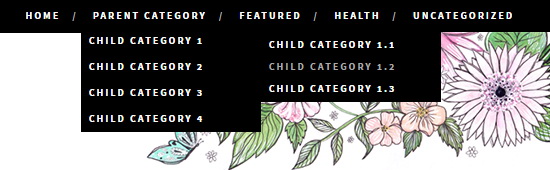
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Parent Category</a> <ul class='sub-menu'> <li class='menu-item-has-children'><a href='#'>Child Category 1</a> <ul class='sub-menu'> <li><a href='#'>Child Category 1.1</a></li> <li><a href='#'>Child Category 1.2</a></li> <li><a href='#'>Child Category 1.3</a></li> </ul> </li> <li><a href='#'>Child Category 2</a></li> <li><a href='#'>Child Category 3</a></li> <li><a href='#'>Child Category 4</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<ul id='social-medianbt'> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><i class='fa fa-twitter'/></a></li> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><i class='fa fa-facebook'/></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><i class='fa fa-google-plus'/></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><i class='fa fa-pinterest'/></a></li> ... </ul>
Add your social profile URLs replacing default social profile URLs.
How To Configure Post Timestamp

First go to your blog "Settings" --> "Language and formatting".
Select "Timestamp Format" from drop-down menu similar to "Tuesday, September 06, 2016" format.
Important: You need to change "Timestamp Format". Not "Comment Timestamp Format".
https://newbloggerthemes.com/blog/fix-posted-date-undefined-error-blogger/
Ingrid Blogger Template Responsive View