
Cosparell is a 100% responsive, clean and elegant looking, 2 columns multipurpose Blogger theme. Cosparell Blogger template has a right sidebar, 3 colmns footer widgets area, top navigation menu, related posts with thumbnails, many social buttons, share icons, font icons, auto post summaries, scroll-to-top button, Google web fonts and more.
How To Configure Social Buttons

Find this in "Edit HTML":
<div class='header-iconsnbt clearnbt'> <ul> <li><a href='https://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><span class='facebook-linknbt'/></a></li> <li><a href='https://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><span class='twitter-linknbt'/></a></li> <li><a href='https://plus.google.com/' rel='nofollow' target='_blank' title='GooglePlus'><span class='googleplus-linknbt'/></a></li> <li><a href='https://www.pinterest.com/' rel='nofollow' target='_blank' title='Pinterest'><span class='pinterest-linknbt'/></a></li> ... </ul> </div>
Add your own social links replacing default social profile URLs.
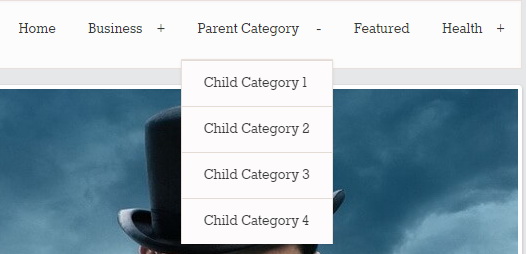
How To Configure Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-containernbt'> <ul class='menunbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li class='menu-item-has-children'><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Content Slider:

Find this:
<div class='flexslider' id='slidernbt'> <ul class='slides'> <!-- Slide 1 Code Start --> <li> <a href='ENTER-SLIDE-1-LINK-HERE'><img src='https://4.bp.blogspot.com/-DqZ8PQ8x2fM/V1zROCTHlxI/AAAAAAAASOk/coYvxLtGIHwoFnRF1v4w-_YU8SdyKmhLACLcB/s1600/slide-image-1.jpg'/></a> <div class='slider-content'> <h1>The Supermodel</h1> <p>Latest Trends</p> </div> </li> <!-- Slide 1 Code End --> ... </ul> </div>
There are 3 slides in the slider. You can add or remove more slides if you want.
To configure first slide, replace,
replace "ENTER-SLIDE-1-LINK-HERE"s with your real slide link,
replace "The Supermodel" with your real slide title,
replace "Latest Trends" with your real slide description,
replace "https://4.bp.blogspot.com/-DqZ8PQ8x2fM/V1zROCTHlxI/AAAAAAAASOk/coYvxLtGIHwoFnRF1v4w-_YU8SdyKmhLACLcB/s1600/slide-image-1.jpg" your real slide image URL.
Follow the same steps for other 2 slides.
Note: Default image size for the slider is 1073px × 582px.
Cosparell Blogger Template Responsive View